Improved Dashboard Designer211
|
|
jonrichings private msg quote post Address this user | |
| I'd go for defaulting the zoom to xy, same as it is now, since that's going to be what most people want for desktop apps. And we'll have a click through on each chart which takes the user to a single full screen chart that will still need zoom. | ||
| Post 26 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| I just experienced the blank charts in Chrome by just switching tabs so this is a little more serious. We'll dig into it. | ||
| Post 27 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| The blank charts after a tab change seem to be with legacy dashboards. I copied one having issue and saved it. The copy didn't experience the problem. So I think the workaround is to open your legacy dashboard, wiggle a widget so the save button is enabled, and save it. We're still trying to determine the cause and put a patch together. |
||
| Post 28 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| By "wiggle a widget", I assume you mean to make a small setting change. I tried that and did a "save", but the issue persists. | ||
| Post 29 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| Just applied a patch for the intermittent missing graphs/headers while switching between tabs issue. It fixed the issues a saw. Still see it? | ||
| Post 30 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| Seems to be OK now! | ||
| Post 31 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| ...other than still no widget tool icons at top except refresh and settings. Do I need to install a specific font to see those in the near term? | ||
| Post 32 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| The icon issue should be fixed. We changed from glyphs to image files with one of the patches. You will only see the tools icons when you click the Change Appearance button. Are you not seeing them while in edit mode? | ||
| Post 33 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| Stop the presses!!! I didn't realize the tools don't show up until you click on the "Change Appearance" button! Sorry about that. | ||
| Post 34 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| Can we change (via Change Appearance) the height of the widget title bar (within reason)? The opinion here is that it's a bit too tall. | ||
| Post 35 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| It will shrink a bit if you decrease the widget border size. Does that help? | ||
| Post 36 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| Don't really want to shrink the border size--may even increase it a pixel or two. We also want to change the color of the font in the widget title bar. How about if we have access to the CSS for the widget title bar in a fashion like you do with the Dashboard title? Just a quick thought, although that could lead to some screwed up widget title bars. | ||
| Post 37 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| Probably could do the Css thing someday. The current height is needed for the buttons, going smaller starts to clip the buttons. We don't have much control over the buttons. We could let you decrease the height and leave it up to you if you want the buttons clipped or you can hide the buttons. |
||
| Post 38 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| Seriously, I REALLY like the new Dashboard features. That being said, one of the features I liked in the earlier system was the ability to specify a title for a shared Dashboard without requiring to put it on the logged in dashboard. When we're logged in, we already see the organization name at the top--we know where we are. Requiring the title here simply takes up space that we could use for viewing data. Thought--you might have a checkbox (or two) to specify whether the title should appear when logged in or on shared dashboards? | ||
| Post 39 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| We actually left the ability to dynamically put the title on a shared dashboard. The title and title color are part of the shared URL. We just removed the logic to put it on the URL for you in the Share window. Add these parameters to your share URL: &title=My%20Home%20-%20Refridgerator&titleColor=3366FF Are you asking to put back the option back into the share window? |
||
| Post 40 • IP flag post | ||

|
ctmorrison private msg quote post Address this user | |
| It would be "nice" to have it still in the share window, but I understand the nature of feature requests and the backlog. I "assumed" I could still add it as you suggested above, but thanks for confirming that. | ||
| Post 41 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
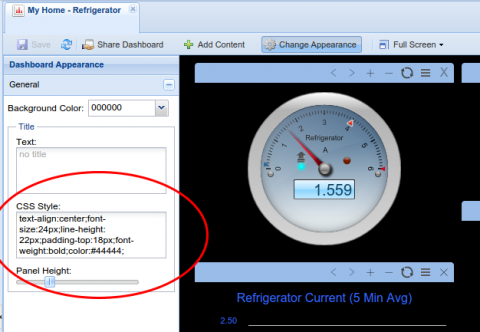
| I'm mostly clueless on CSS. Where does the contents of the "CSS Style" box get used (this box appears when Change Appearance is clicked)? Is there some CSS magic that can be entered there to limit the page width to better fit on mobile devices? |
||
| Post 42 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
Here's the dashboard Title CSS box. @ctmorrison is asking for a CSS box for the widget titles too. "Is there some CSS magic that can be entered there to limit the page width to better fit on mobile devices?" I assume you're talking about the width in Observation Studio? We used to shrink that screen to the width of a phone a few months ago, but the widgets became so small they couldn't be read so we hardcoded in a minimum width with a horizontal scrollbar. Maybe with the new dashboard layouts we can shrink it again? We do shrink a shared dashboard to a phone's width. Note that some phone widths will actually go beyond the view-able area; it depends on the phone. You could store your shared link to your phone's desktop and open it from there. |
||
| Post 43 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
Quote:Originally Posted by MikeMills Perfect! Actually I don't know how I missed it, I do have shared dashboards, thought I'd tried them. Again, the new dashboard designer rocks! As of right now I don't see a need to put too fine a point on titles and other details but I'll be using dashboards more with mobile devices. |
||
| Post 44 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
| Hmmm, I'm getting inconsistent results. Earlier I had a shared dashboard (i.e. single page, https://grovestreams.com/singleDash.html... correct?) that was adjusting nicely to the phone's screen and now it's tiny again. I've just been experimenting with a dashboard that has a single steel series gauge widget with a single gauge. Might there be something I'm missing here, or not understanding? |
||
| Post 45 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| We didn't change anything on our end. Does zooming in/out on your phone change the dashboard's behavior? | ||
| Post 46 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
Quote:Originally Posted by MikeMills Not really. The basic problem I have is that the "page" (if that's the correct term) is too wide. Here is the dashboard that I'm testing. I have column layout set to fixed count, fixed width. The one widget is nearly square. I just tried it again, and now I'm getting different renderings from Chrome and Firefox. The latter is what I would expect/prefer. Here is another dashboard I've been testing with and it's set for fixed count, stretch width but the results are the same in Chrome and Firefox. |
||
| Post 47 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
| Results are different on my tablet, Chrome and Firefox look just about the same. Maybe that's OK, and maybe it's because of the larger screen. Things are definitely too complicated with all these devices! Actually, I'm fine with using Firefox on the phone to get my preferred appearance. |
||
| Post 48 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| Might have a solution. Early tests are promising, but we need to test it some more. It appears we can add a meta tag to the shared dashboard page which will tell the browser to adjust the viewport according to the device: <meta name="viewport" content="width=device-width, initial-scale=1"> |
||
| Post 49 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
| Much appreciated. No particular hurry, like I said, Firefox seems OK. | ||
| Post 50 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| Added the meta tag to shared dashboards. That should help. | ||
| Post 51 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
| It does! Looks great, thank you! | ||
| Post 52 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| Great! Too bad we can't do the same for dashboards within observation studio. There's just too much there to squeeze onto a phone. But, we'd like to expose dashboard links on the user's start page and open them from there on new pages using the shared dashboard page. We see the start page becoming more responsive to the device it's rendering on. |
||
| Post 53 • IP flag post | ||

|
JChristensen private msg quote post Address this user | |
| Sounds good. I don't see not being able to do the same within observation studio as much of a limitation. Phones are fine as end-user viewing platforms, not so much for development. Trying to create or modify a dashboard from a phone would be akin to writing code on a phone; the platform just doesn't lend itself to the task. | ||
| Post 54 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
| We agree. | ||
| Post 55 • IP flag post | ||