Stream Form Improvements351
Pages:
1

|
MikeMills private msg quote post Address this user | |
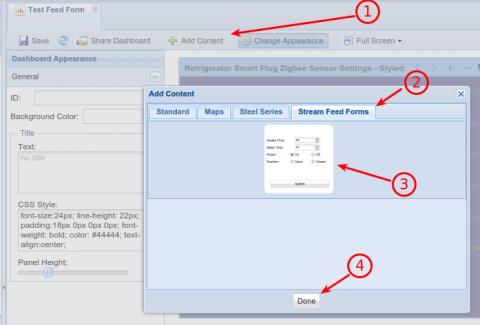
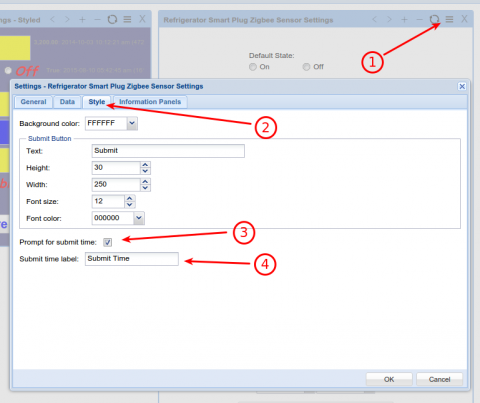
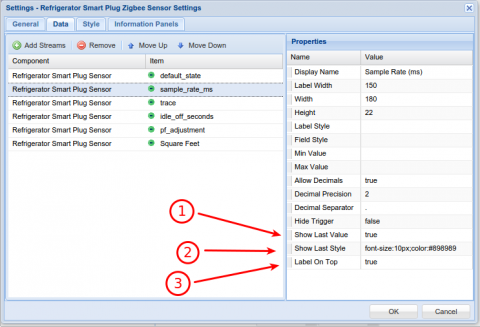
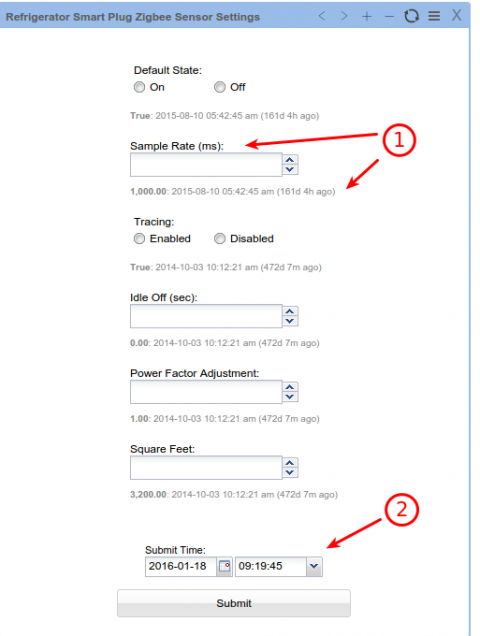
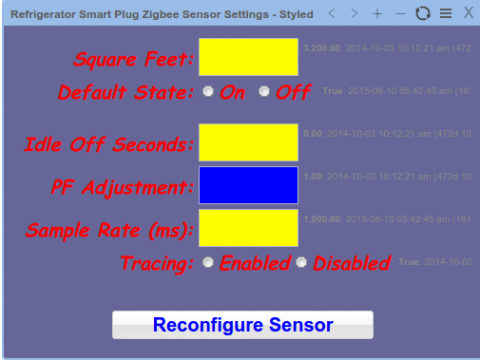
| The Stream Form widget allows for manual changes to stream values from within a dashboard. It can also be used to send commands to devices (See the GroveStreams Yun commands example). We have made several improvements to the Stream Form dashboard widget: 1) The last value can be optionally displayed after or below each field. 2) Only fields that have been changed (are dirty) will be uploaded when the Submit button is clicked. 3) The time the changes are made can be manually entered on the form above the Submit button. 4) Field labels can be changed from after the field to above the field. This allows the form to be more phone friendly. Adding a Stream Form Widget to a dashboard:  Optionally allow the submit time to be entered:  New field settings:  An example of a form with the new settings:  An example of a form with styling:  |
||
| Post 1 • IP flag post | ||
|
|
PigFarmer private msg quote post Address this user | |
| I would be curious to know if other users have as much of a use case for mobile form entry in their grovestream models as I do. These form entry improvements are awesome. The next step is to be able to create an app that sits on your mobile device, when selected pops up an icon board that allows the user to select which entry form they want to enter. Select it, enter data, save it and then return to icon board. Other icons could go to mobile ready dashbords. Perhaps someone with more expertise could make suggestions. All the icon board would have to have would be hyper links to the dashboard or stream form input dashboard right? | ||
| Post 2 • IP flag post | ||

|
MikeMills private msg quote post Address this user | |
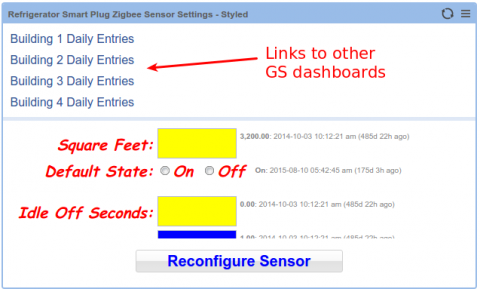
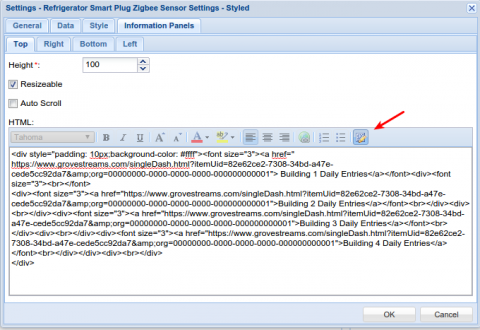
| We'd like to hear what others are thinking around this too. We do have a solution, but it isn't a simple solution and requires a bit of HTML know-how. You can place HTML links to other GS dashboards in your existing dashboard: 1. Create a dashboard and drop an HTML widget on it or edit any existing widget and edit one of the Information Panels. 2. Click the Source Edit button to write pure HTML. 3) Open a dashboard that a link will navigate to in another Browser tab and click the Share Dashboard button. Copy the URL and use it in the HTML code for the link address. Your link should be similar to this: Here's an example of the solution:   Link Icons can be displayed too using HTML img tags. |
||
| Post 3 • IP flag post | ||
Pages:
1